- CW Form
Installation & Guide
Getting started with CW Form
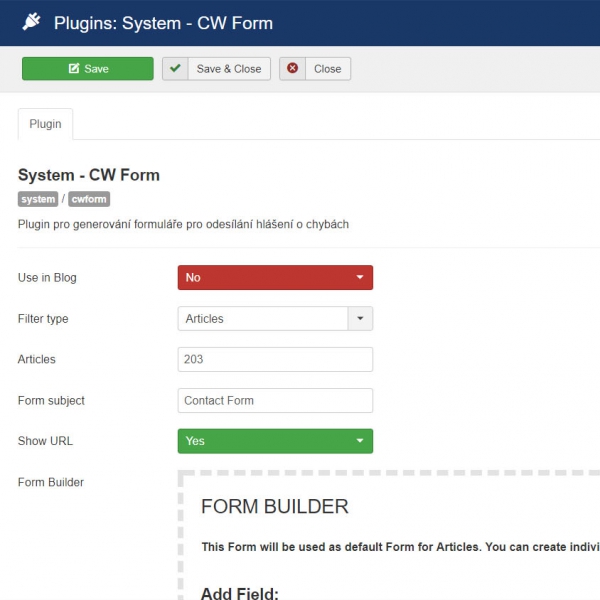
PLUGIN SETTINGS
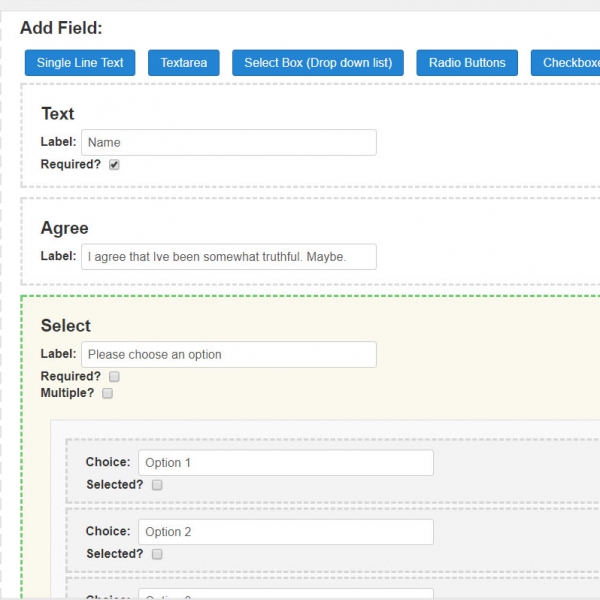
here you can set the default form settings and default form structure - it will be applied as a default form anywhere, where the plugin will be used, unless is overridden by individual form settings.
- Use in Blog - enable displaying form in blog. You need to put { cwform } syntax in the article introtext part in order to apply the form in blog view
- Filter Type - you can restrict, in which articles shall be forms available for use. Decide if plugin shall be called in particular selected Categories or defined Article IDs
- Form Subject - A heading for Form
- Show URL - enables showing the URL from which has been form submitted in the Email that is sent after submit.
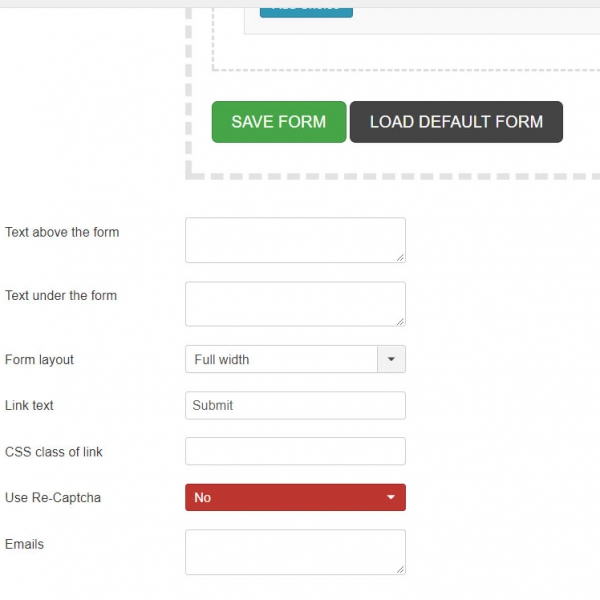
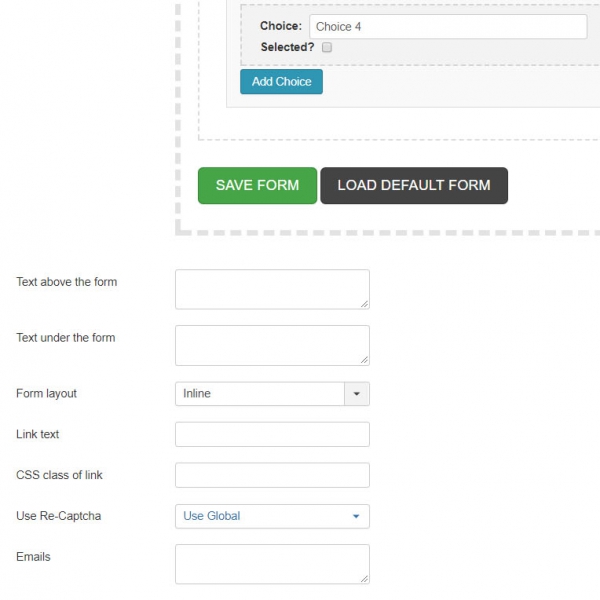
- Text above the form - will add a text above the form output
- Text under the form - will add a text under the form output
- Form layout - either full width (labels and field in full size under) or inline (label and field on the same line)
- CSS class of link - will add a custom CSS class for template styling
- Use Re-Captcha - use same public/secret keys like in the Joomla reCaptcha plugin
- Emails - define to which emails shall be sent the email(s) with form submission - comma separated list of emails
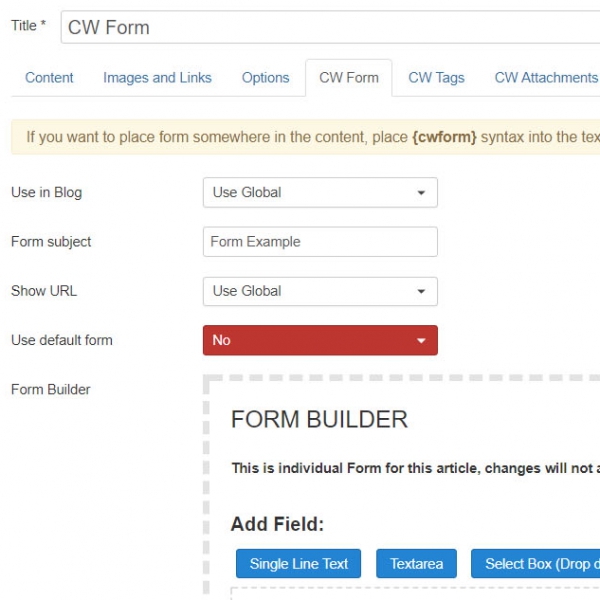
ARTICLE SETTINGS
- plugin will add a CW FORM tab in the article form
- here you can set individual settings for article that will override global plugin settings.
- Use default form - this option will hide the Form builder and it will be applied a default plugin form
- by calling Load Default Form, it will be loaded a default plugin form into the Form builder - you can modify it individually as you want then or reset to default form anytime you want if needed
USE IT ANYWHERE
- plugin syntax can be called anywhere on the site, so you can for example create a Custom HTML module and place there {cwform} syntax to load the default plugin form there
- or you can load a form from any article by adding the ID of article like {cwform id=123}
Impressed? Want to try it before Buying? TRY IT ON DEMO SITE