Thumbnails
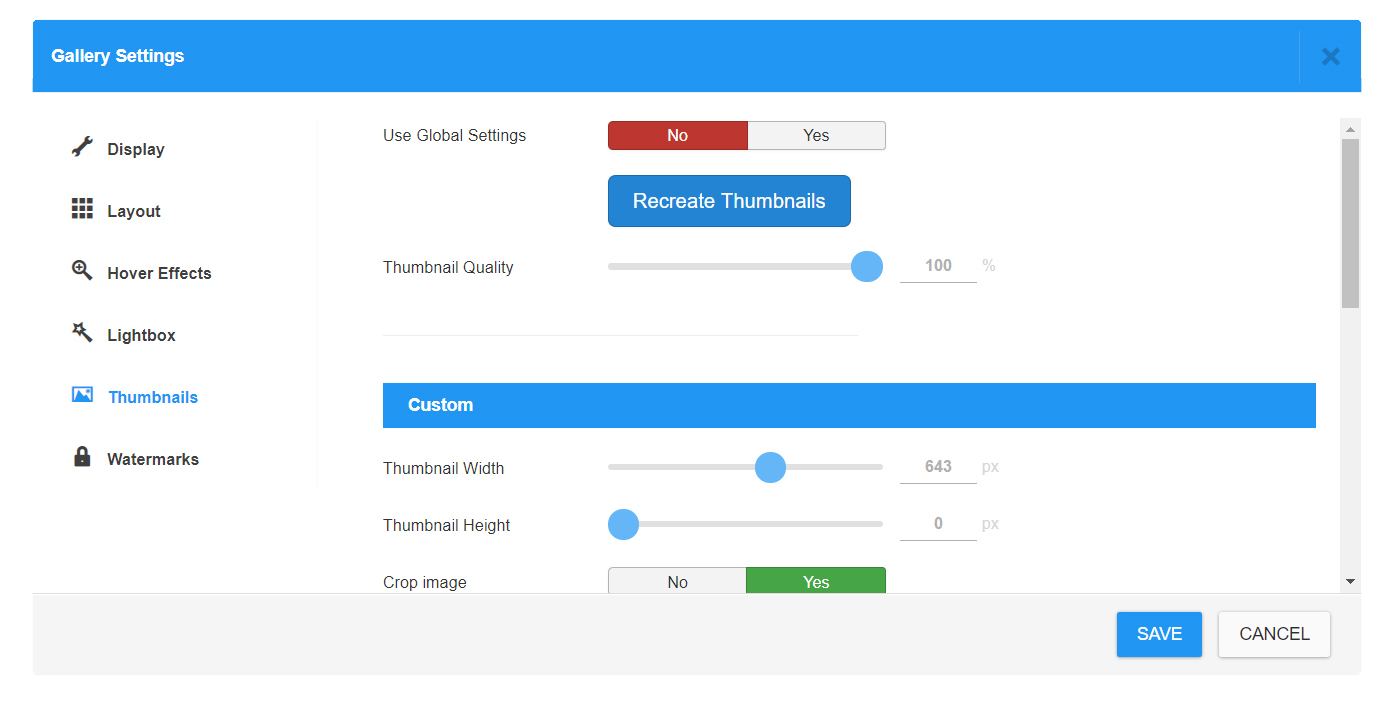
Generating Thumbnails
Custom Thumbnail
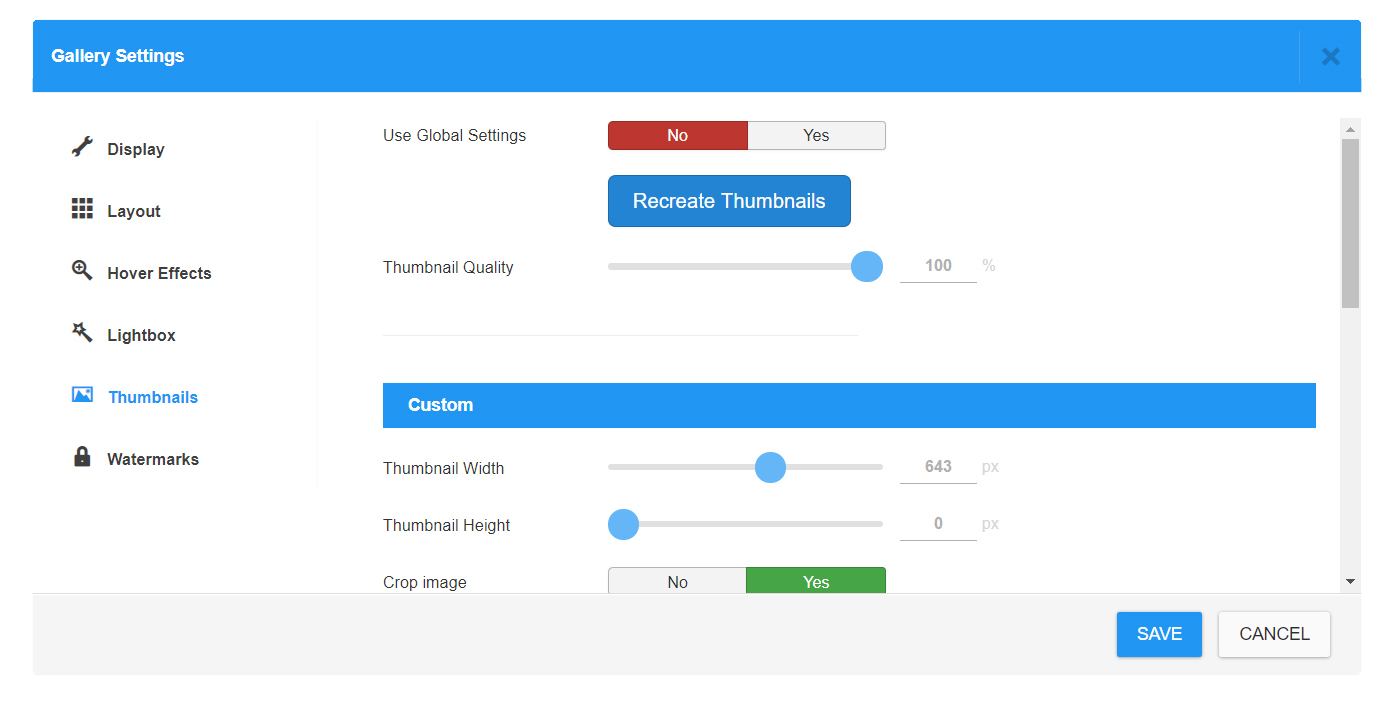
You can manually define a custom thumbnail width & height. If you disable Crop Image parameter, only width will be set and height will be calculated automatically.

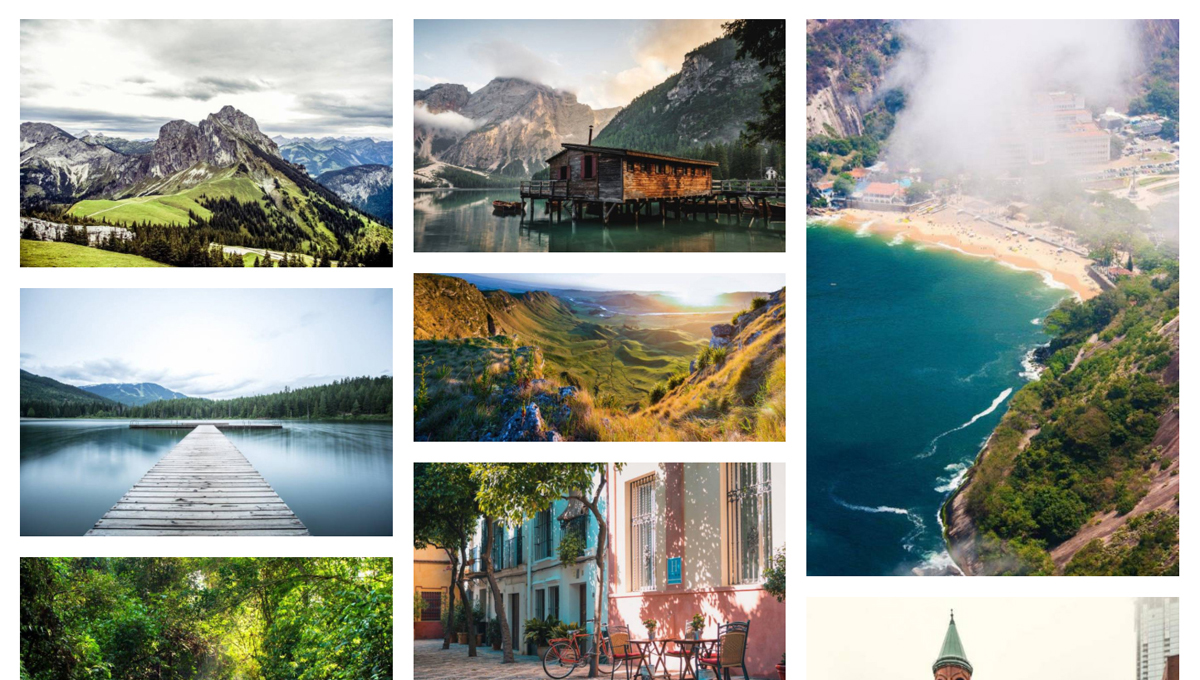
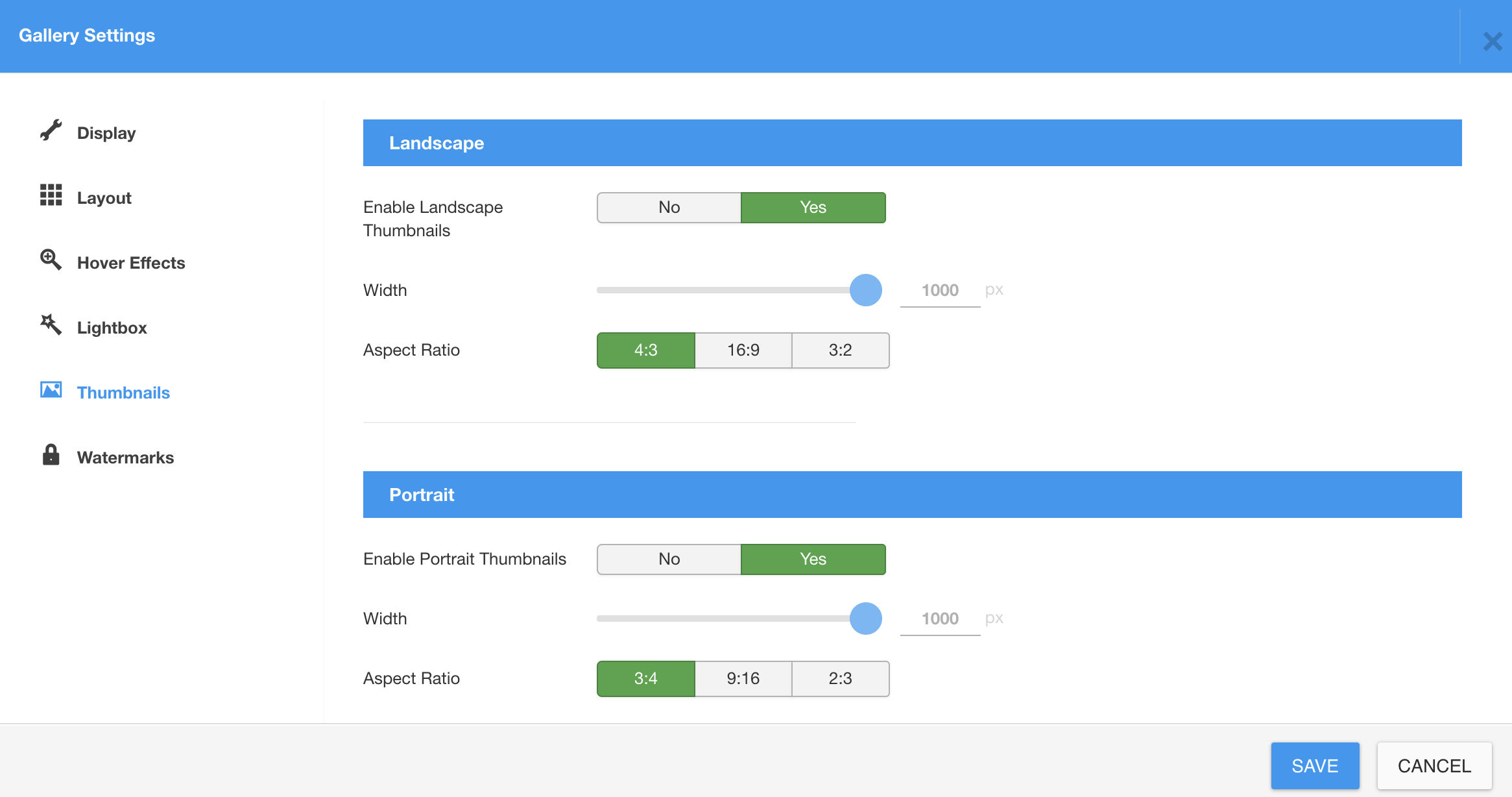
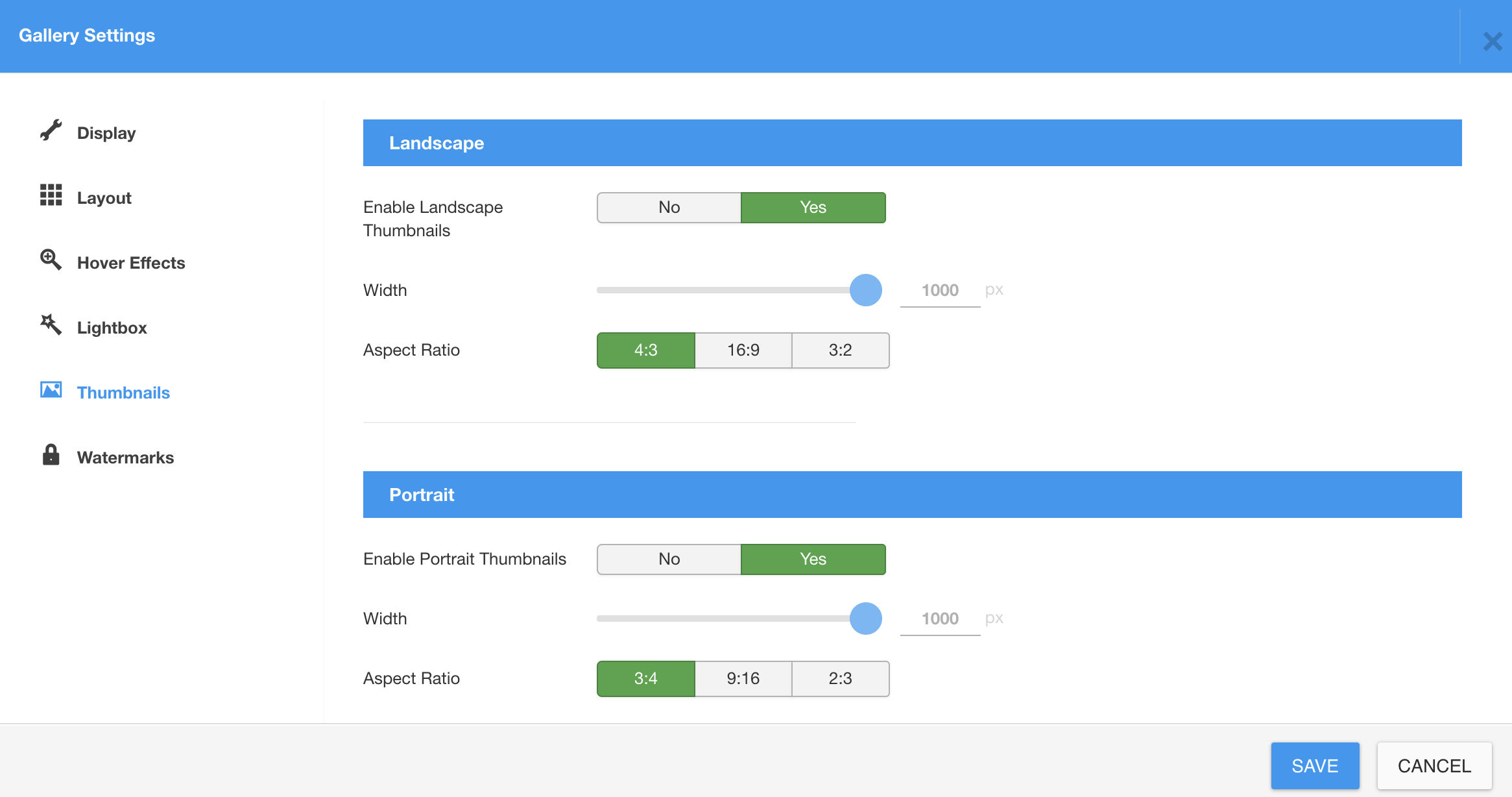
Landscape Thumbnail
CW Gallery is generating a set of thumbnails for each image so it can provide a best suitable thumbnail for gallery output. A Width parameter is being set here along with Ascpet Ratio, so Height will be calculated automatically.
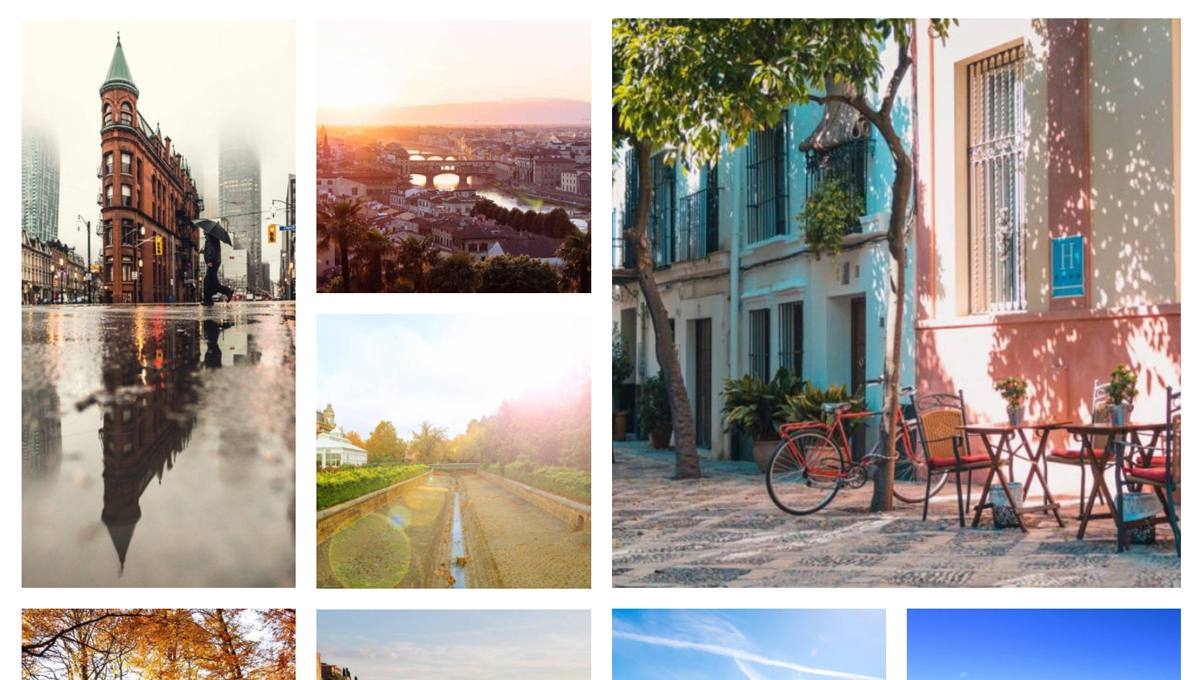
Portrait Thumbnail
For Portrait thumbnail is applied the same as for Landscape thumbnail.
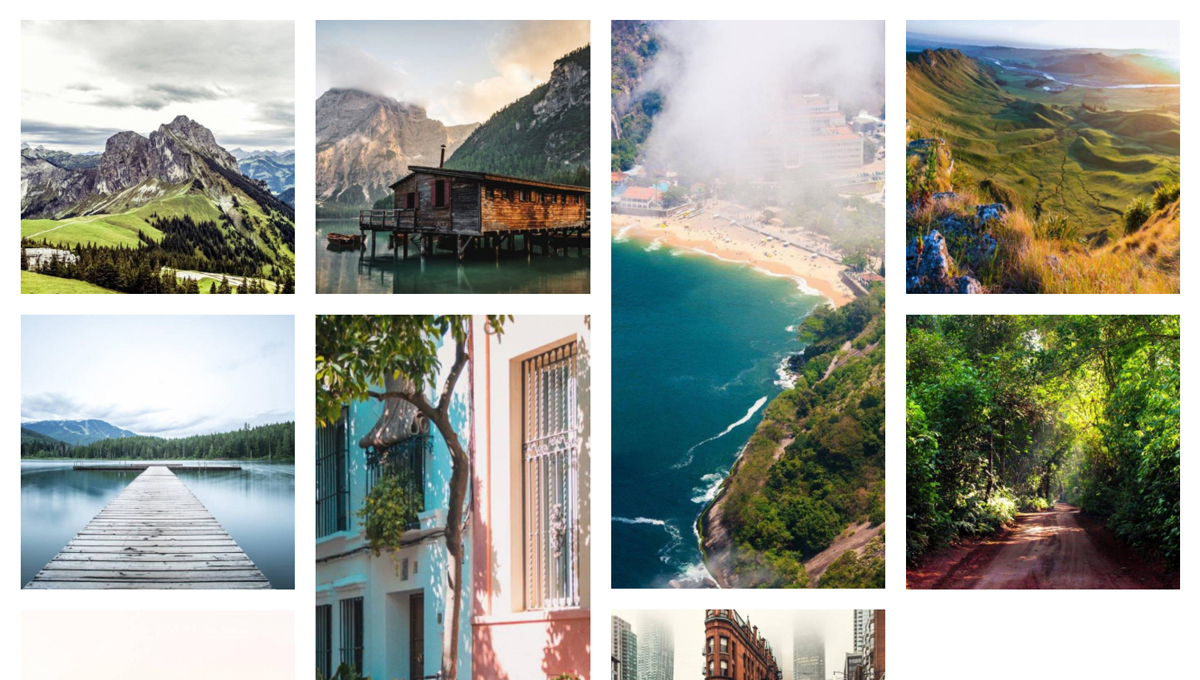
Square Thumbnail
Square thumbnail has only Width settings obviously.
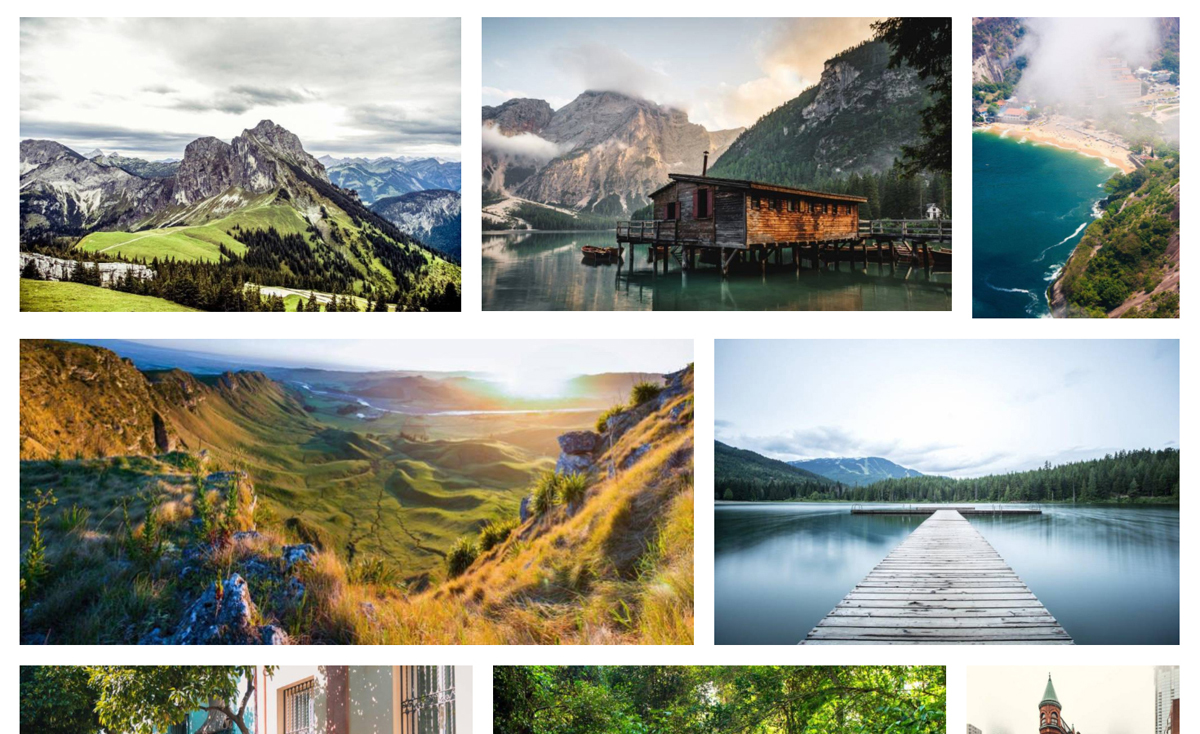
Double Sized Thumbnails
No settings needed for these, they are simply made with double width or height to basic thumbnail.

Also please note that these alternative thumbnails can be DISABLED. In that case, gallery will use default thumbnails and fit them in best possible way automatically into the layout grid. It may bring some automatic cropping to fit the layout though. Please consider your requirements for the gallery output and decide yourself what suits you best.
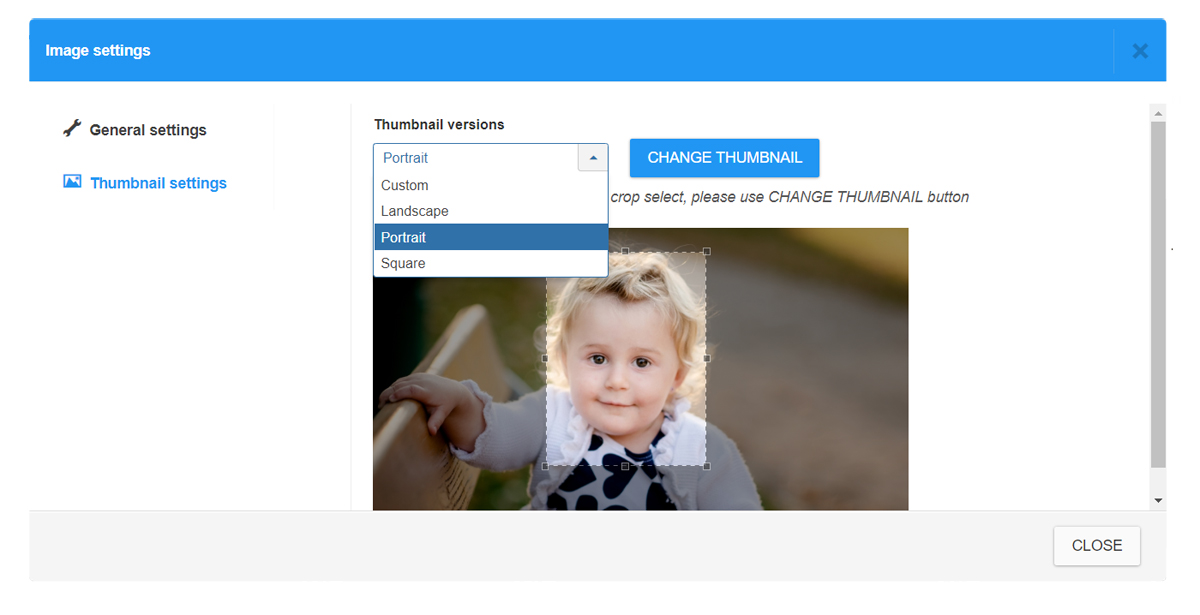
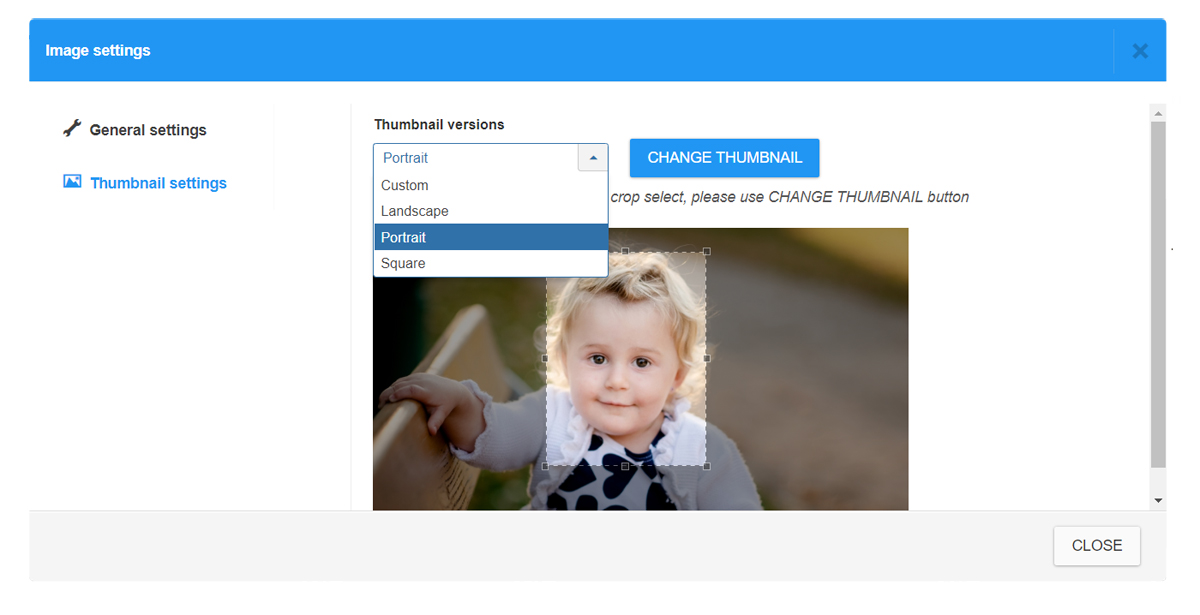
How to choose a custom Thumbnail Crop
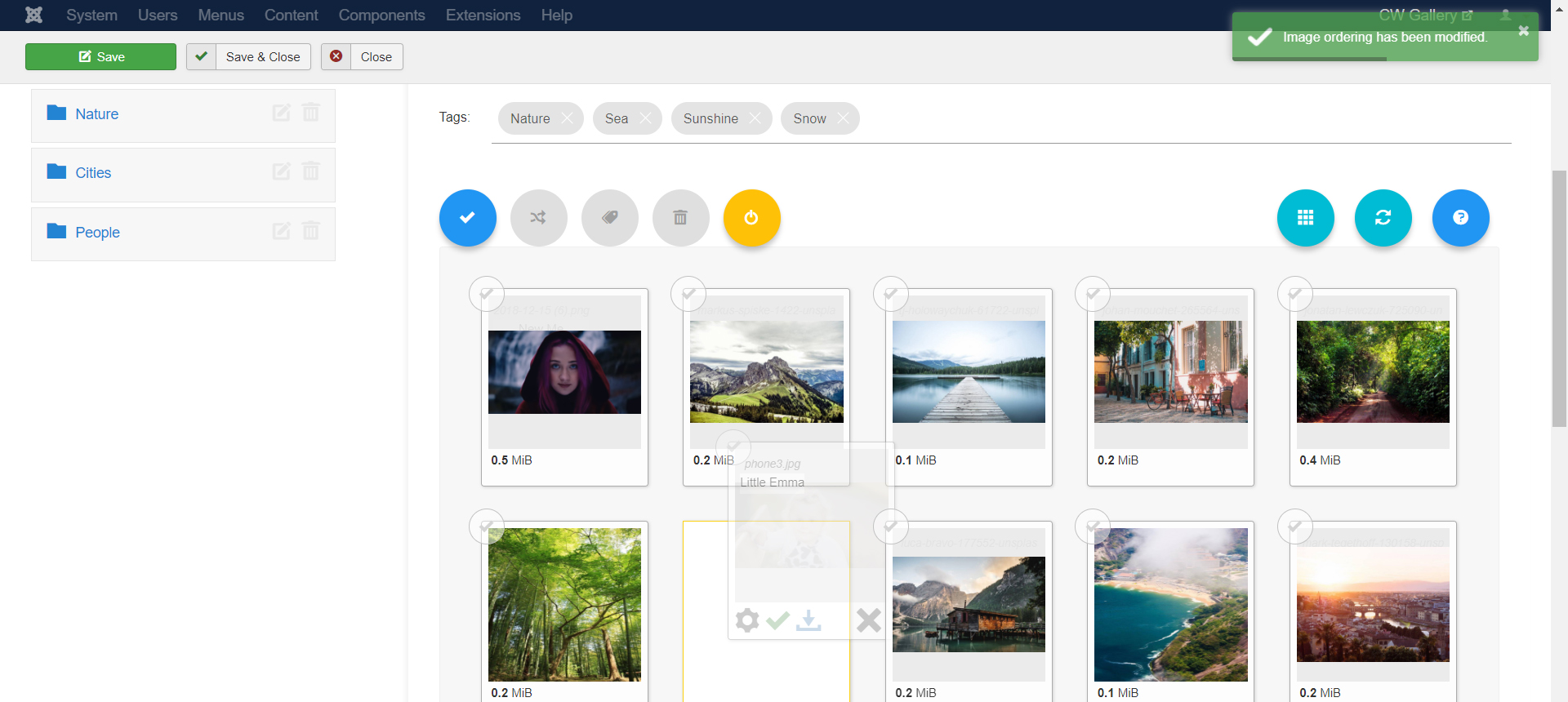
Yes, you really can choose a custom thumbnail Crop for each thumbnail version individually. A Crop area aspect ratio is defined by selected Thumbnail version and Aspect ratio defined for this version in Gallery settings. Position and Size of the Crop area can be customized.

Also please note that these alternative thumbnail versions can be DISABLED. In that case, special sizes will be calculated automatically to fit the layout the best way possible, using default thumbnails.
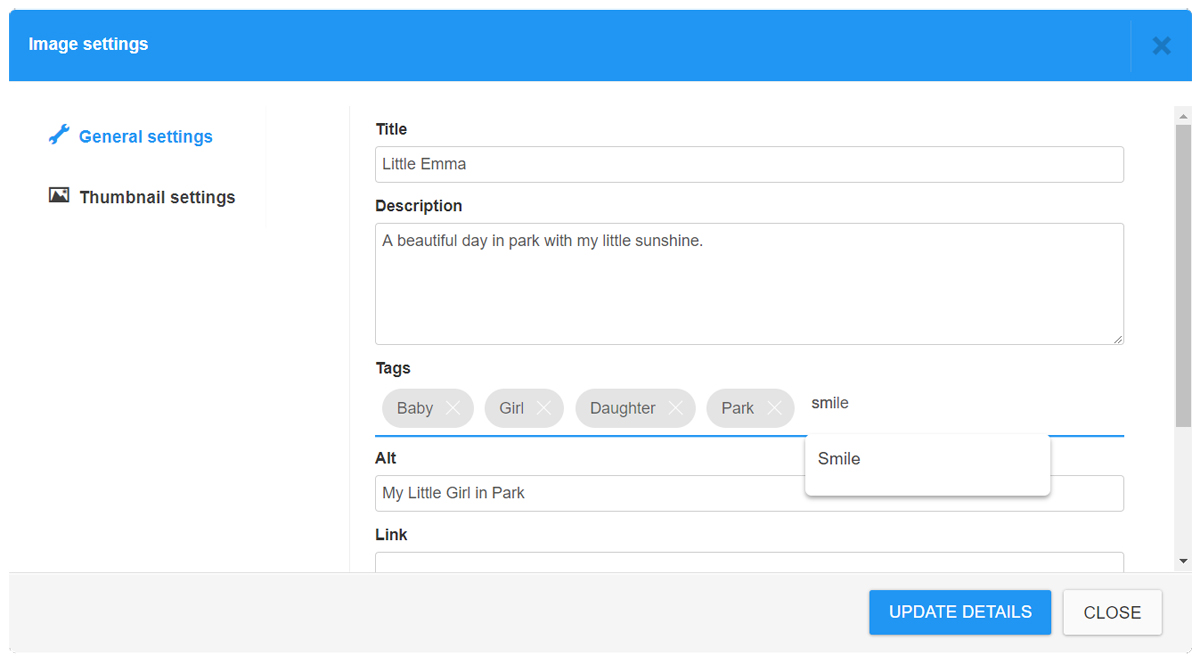
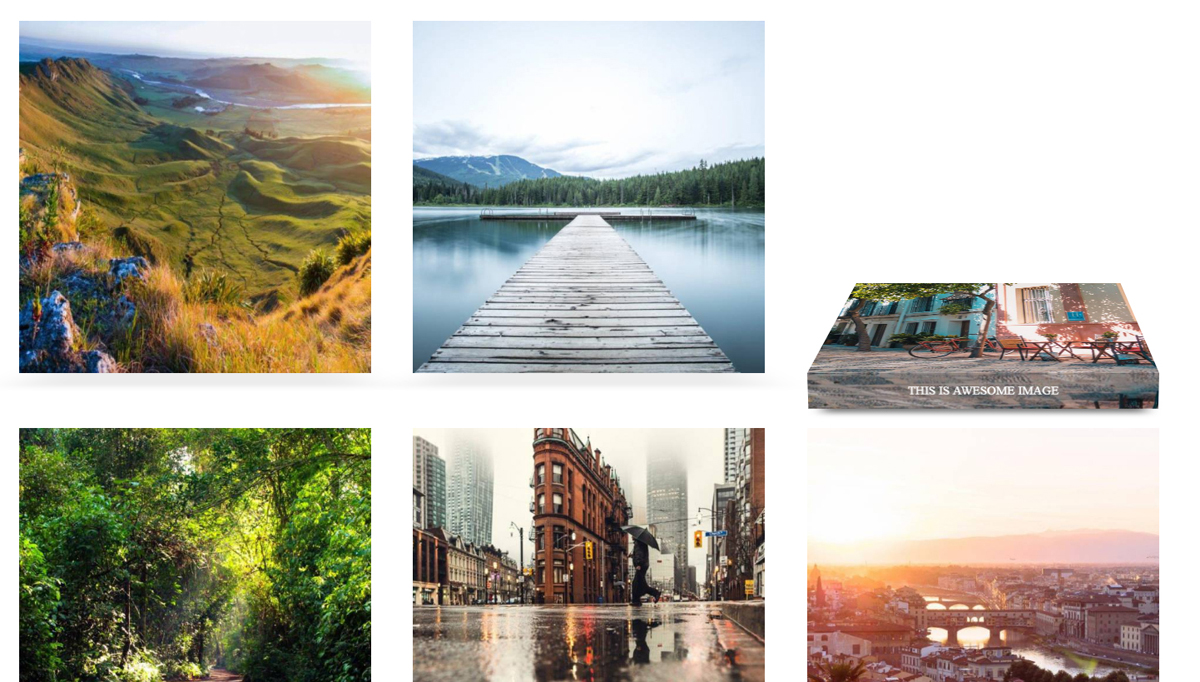
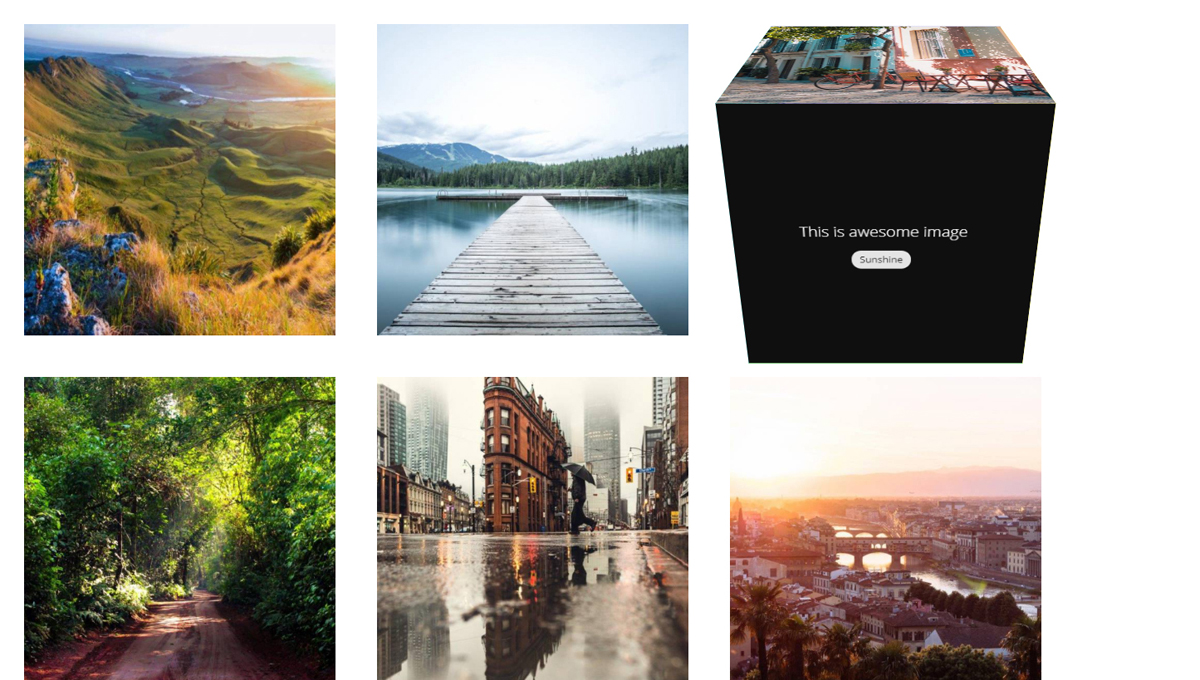
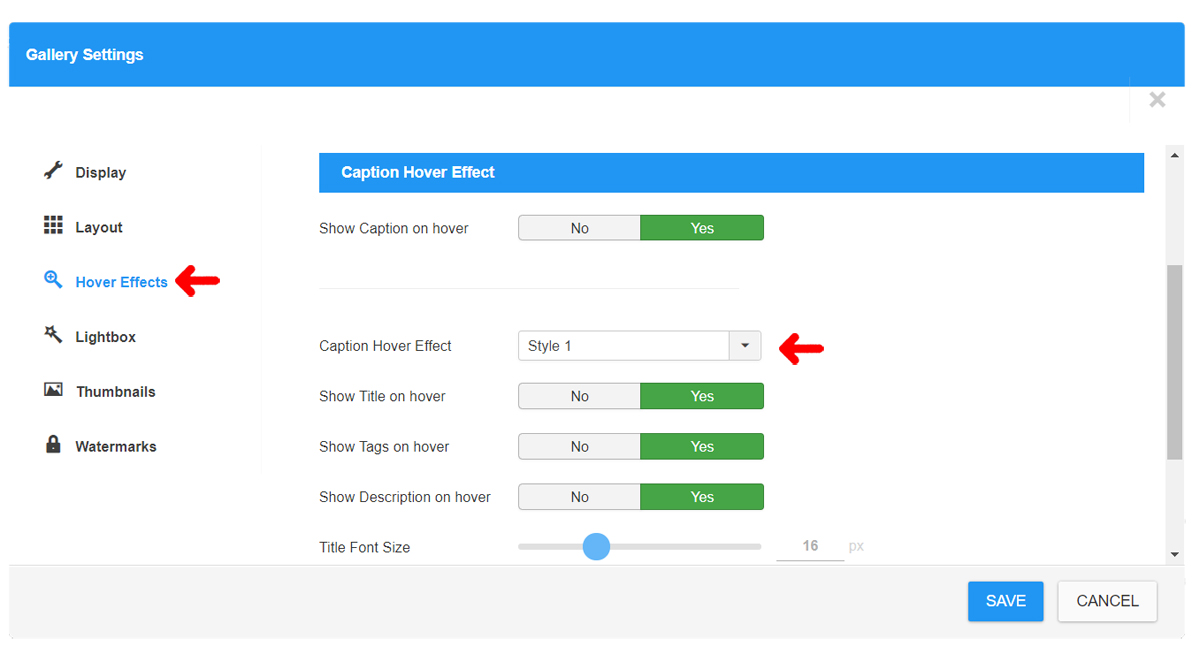
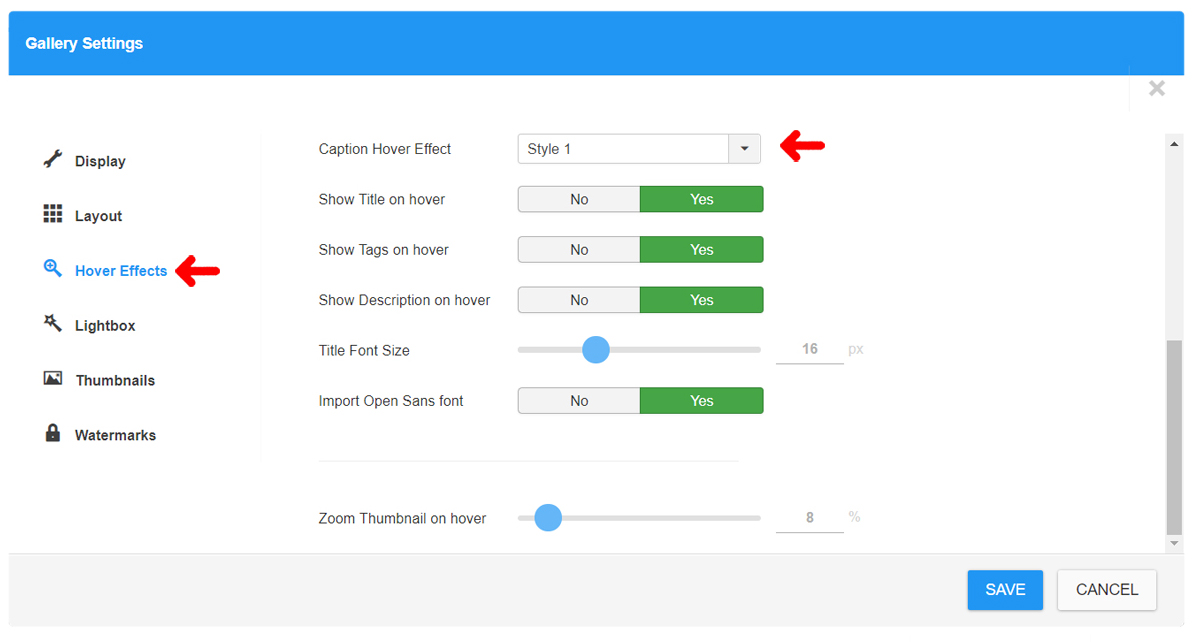
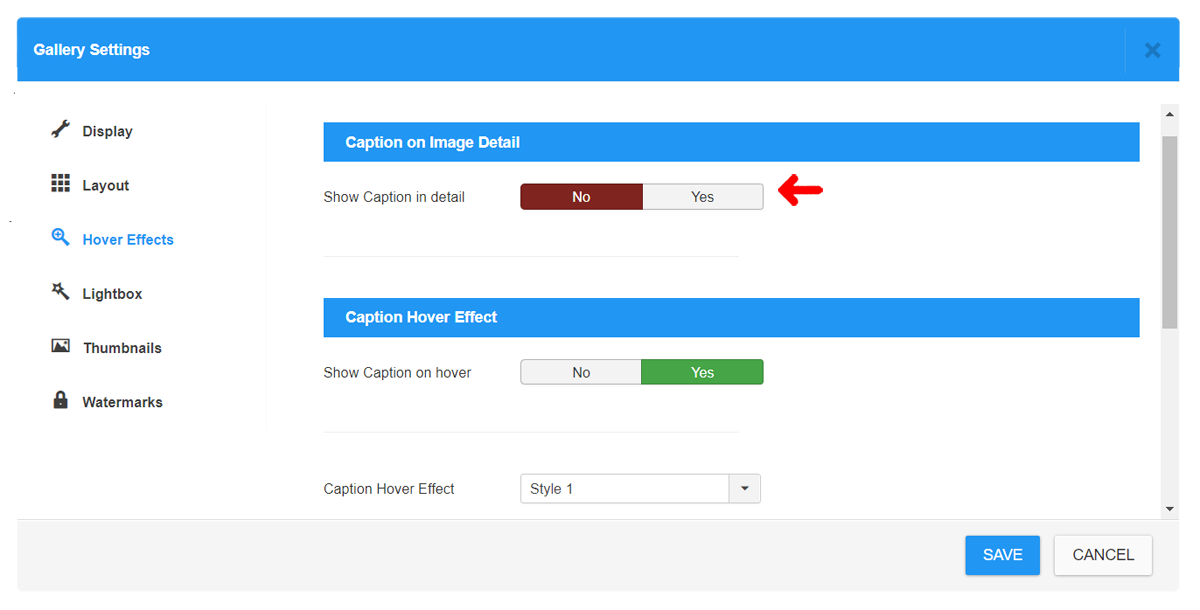
Thumbnail Caption
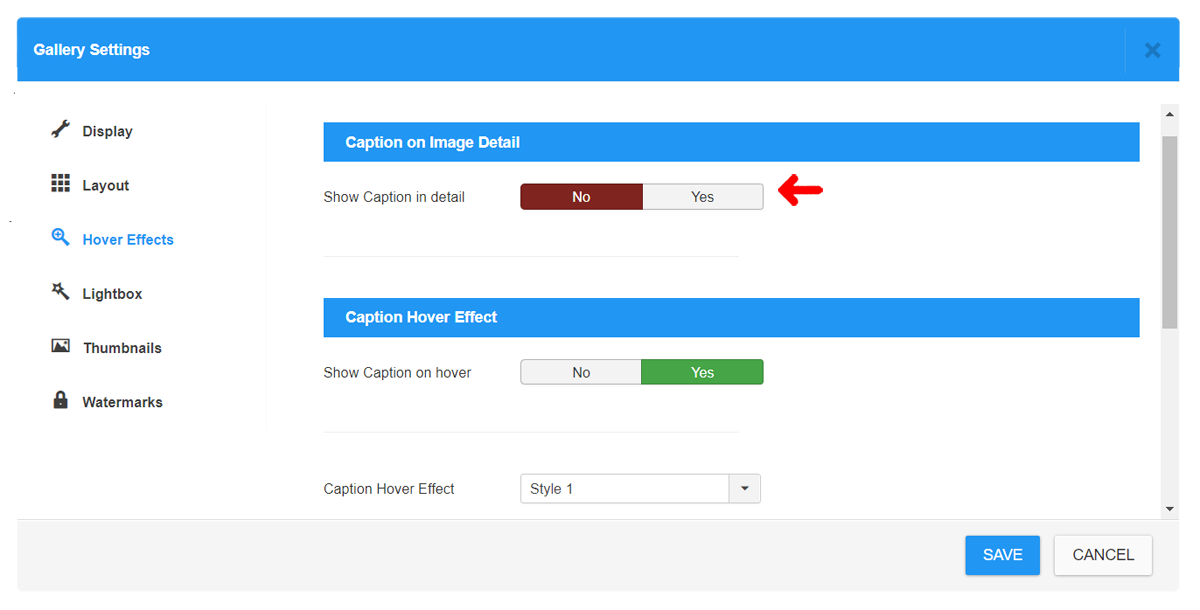
A Caption settings is described in Hover Effects. It can be also fully disabled in Gallery Settings -> Hover Effects -> Show Caption in detail

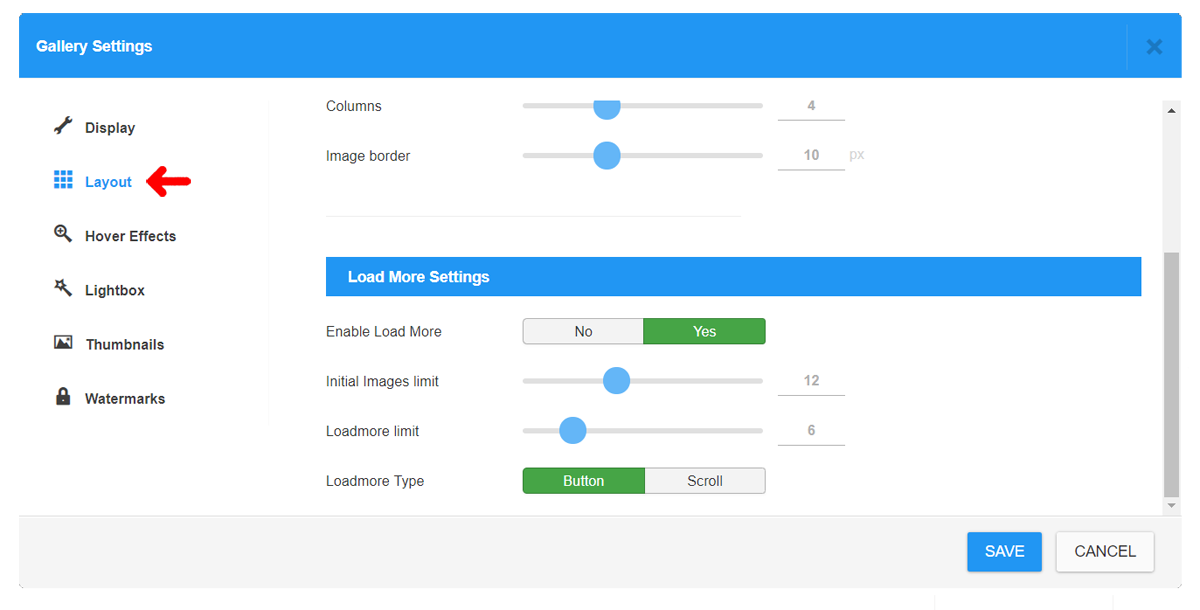
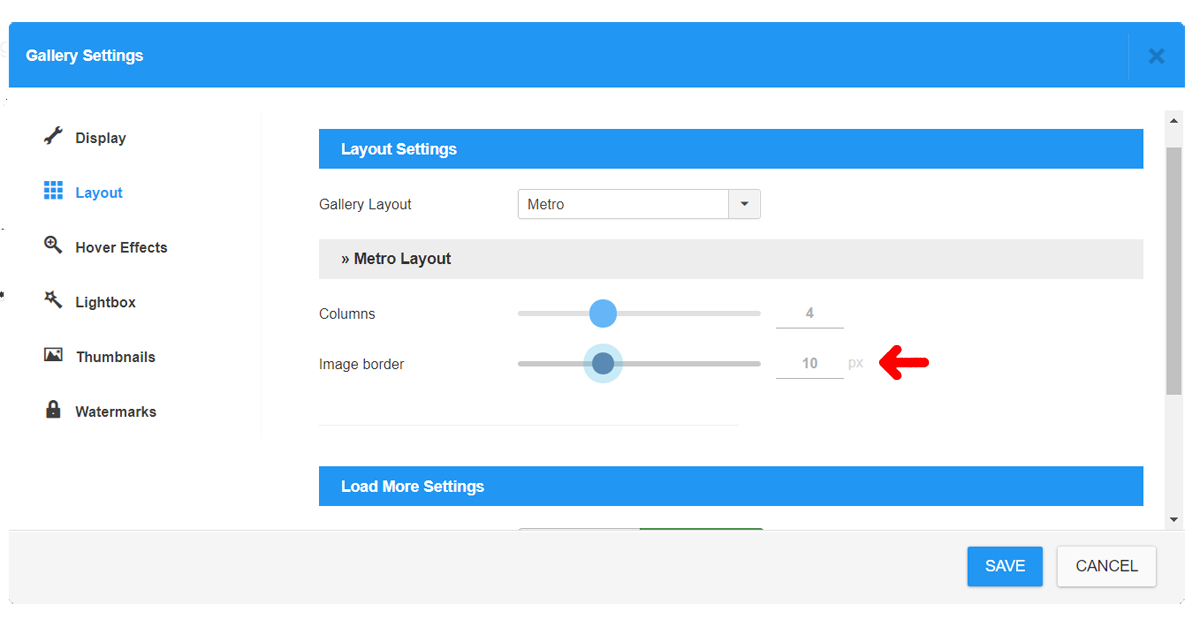
Thumbnails Spacing
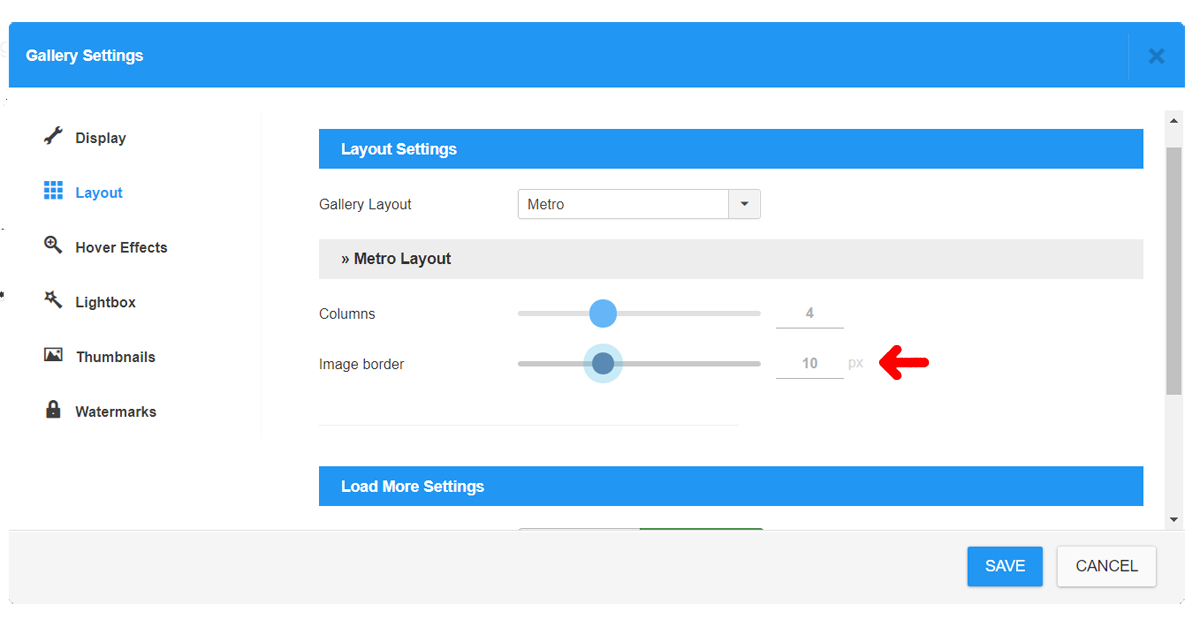
You can manually change the spacing between thumbnails in Gallery Settings -> Layouts -> Image border.

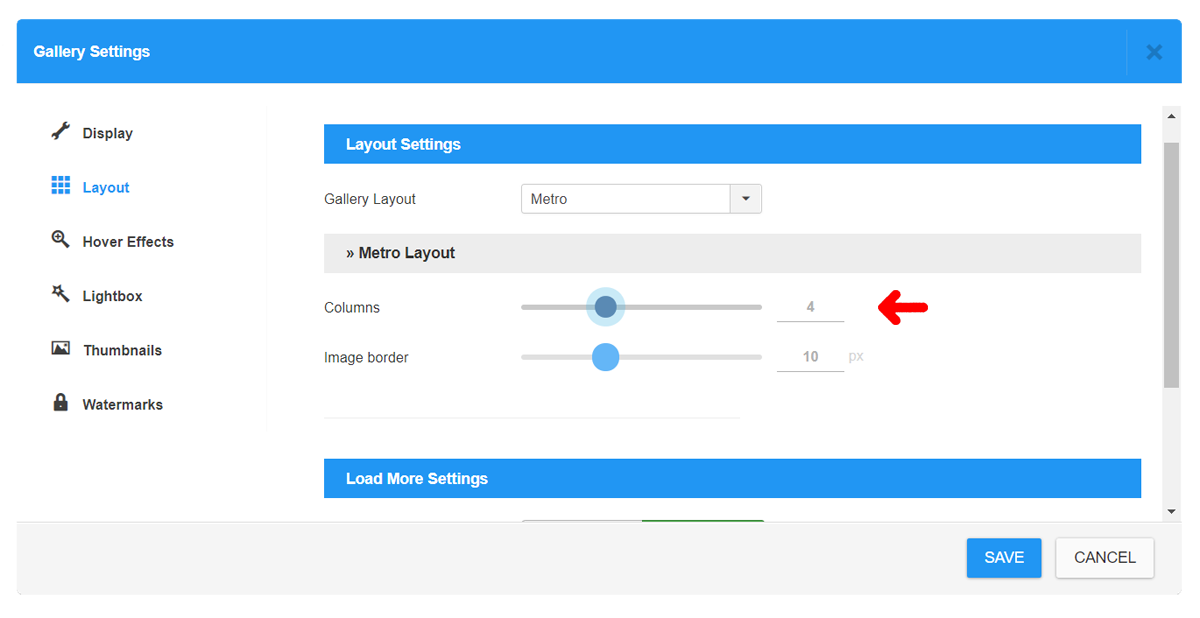
Number of Columns
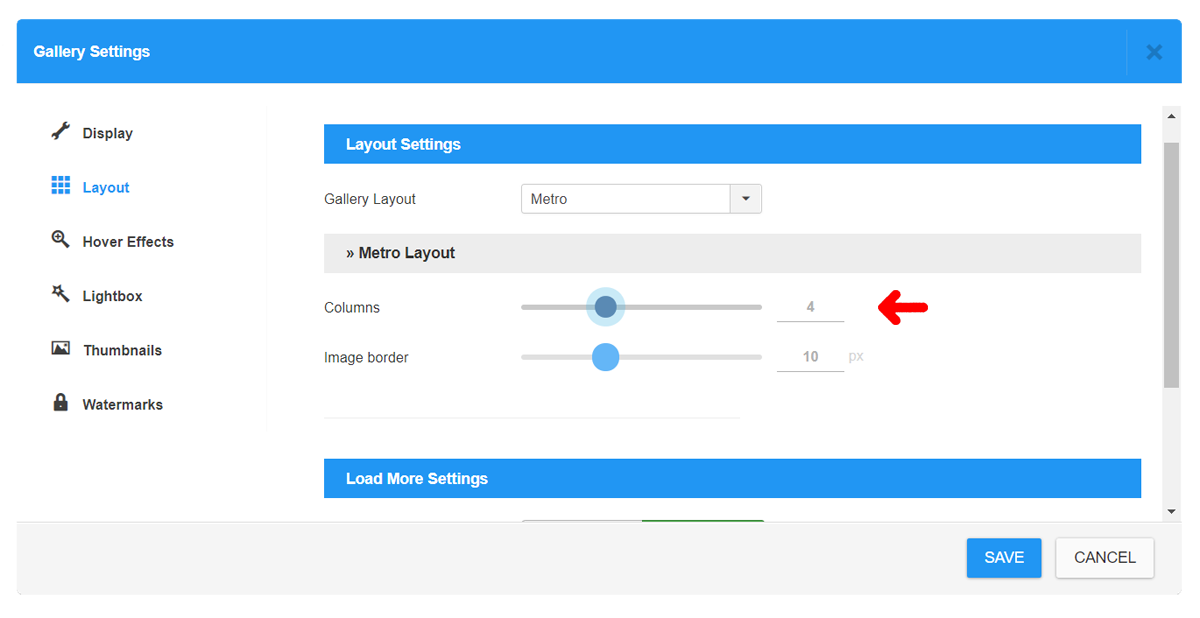
You can set a number of Columns for most of Layouts in Gallery Settings -> Layouts -> Columns - with exception of Justified Layout where it is not used. Please keep in mind that for lower number of columns should be set a suitable Thumbnail size so it will not have to be enlarged over its natural size.

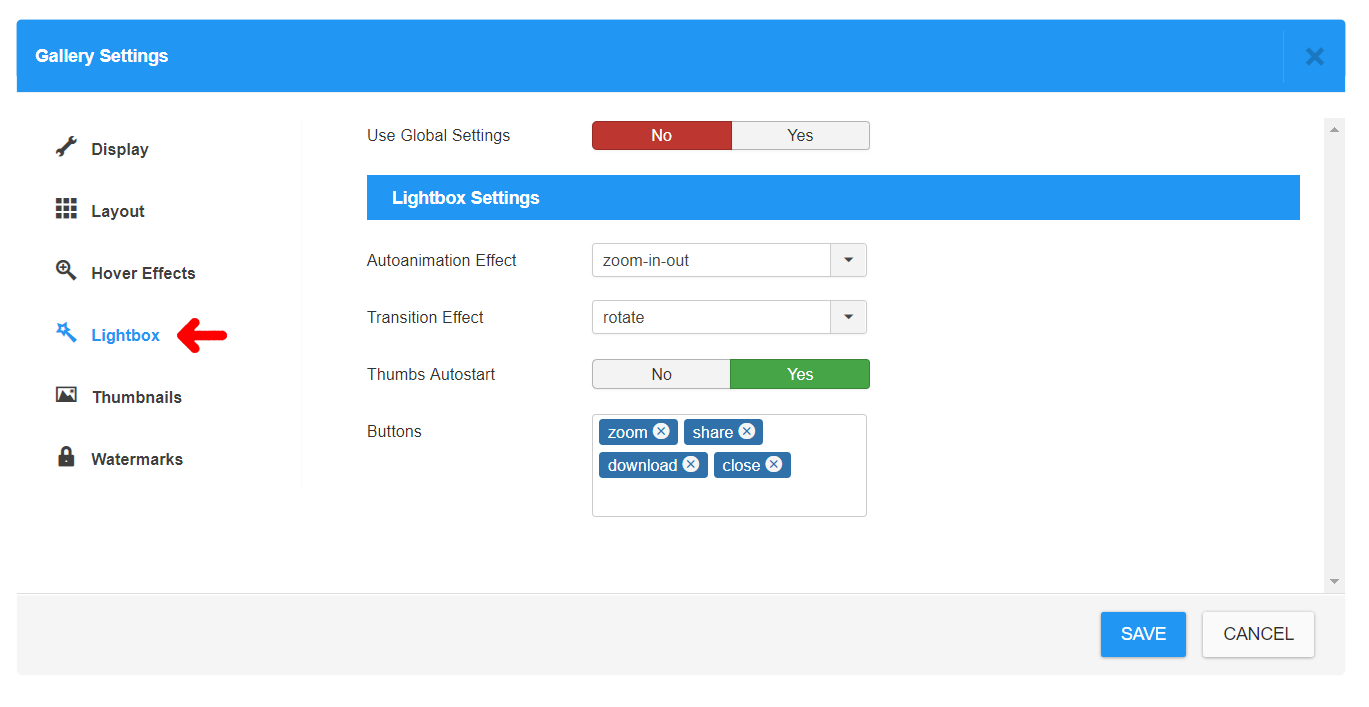
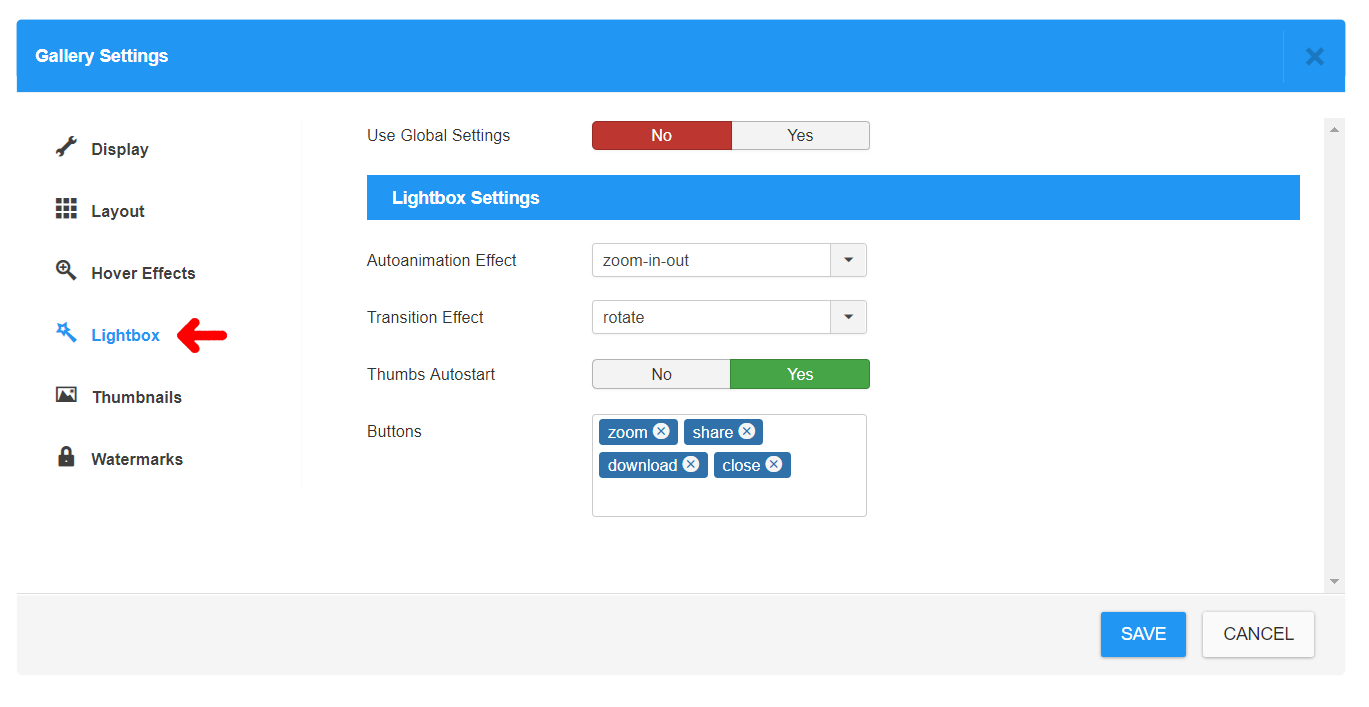
Lightbox Settings
For Lightbox detail can be set various options:
Autoanimation Effect - effect of open / close of lightbox window
Transition Effect - effect of switching between images
Thumbs Autostart - if thumbnails box should be automatically displayed when lightbox window is opened.
Features Buttons:
- Zoom
- Share
- Slideshow
- Download
- Fullscreen
- Thumbnails
- Close