Let's find out what can be achieved with CW Article Attachments Syntax...
If you dont want folder displayed under(or above) article content, but inside the content, you can use plugin syntax. Default syntax is {cwattachments}.
#Example 1: Basic syntax usage
{ cwattachments }
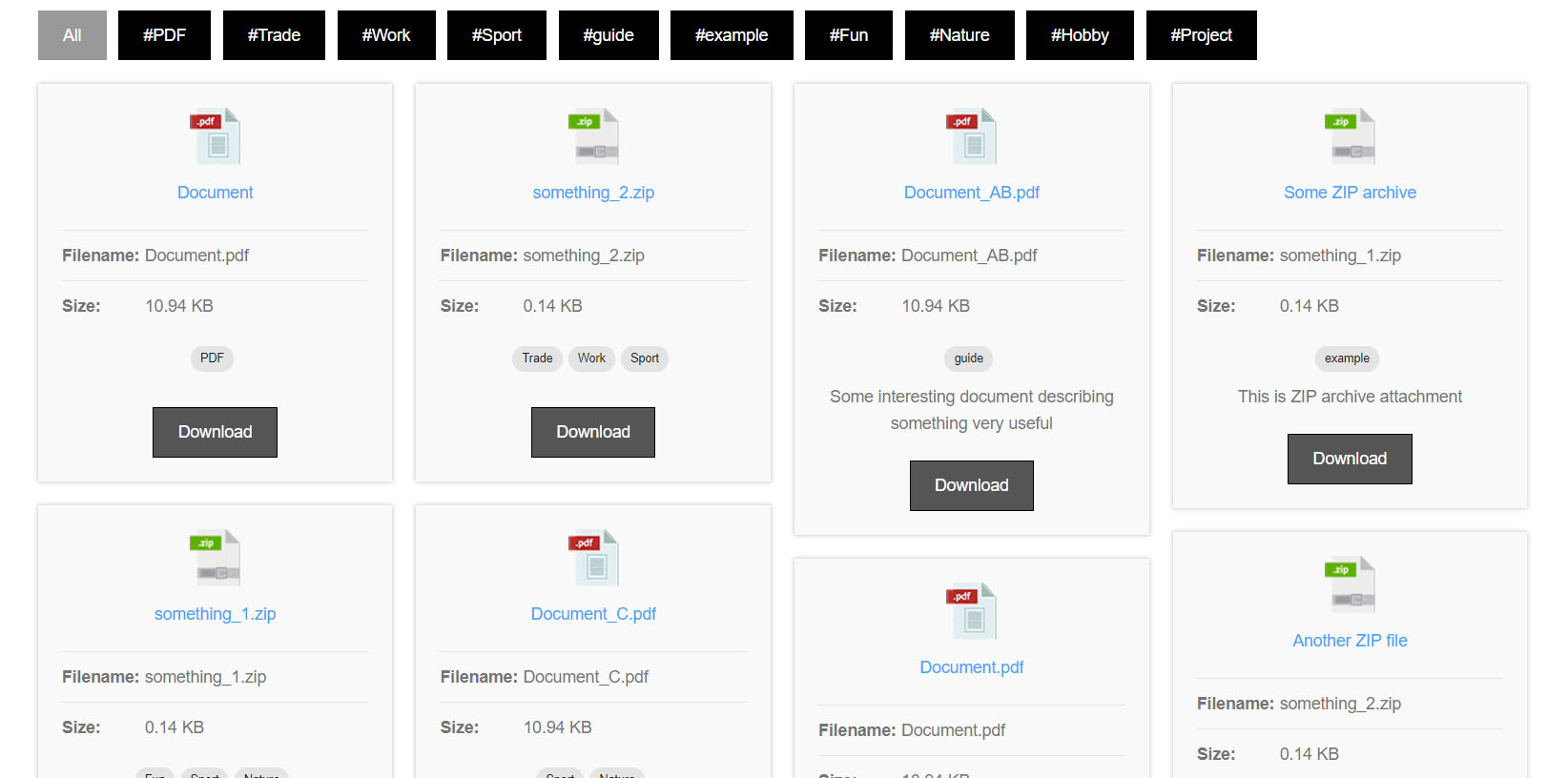
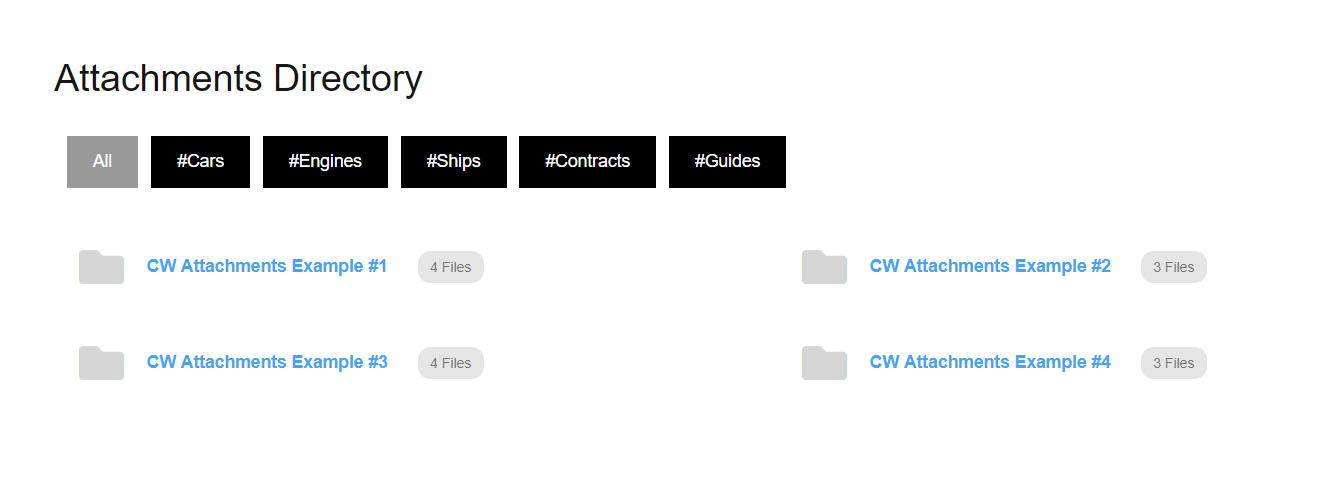
this syntax will display whole gallery with parameters that are set in plugin (or in article which override global plugin settings)
{cwattachments}
#Example 2: Displaying part of folder
you can display only a part of uploaded files in a folder instance.
{ cwattachments start=1;count=3}
this syntax will display part of gallery - 3 files from 1st one
{cwattachments start=1;count=3}
{ cwattachments start=4;count=3}
this syntax will display part of folder - 3 images starting from 4th image
{cwattachments start=4;count=3}
#Example 3: Displaying selected files from folder
you can display only a part of uploaded files in a folder instance.
{ cwattachments list=2,5,7}
this syntax will display part of folder - only selected files on 2nd, 5th, 7th
{cwattachments list=2,5,7}
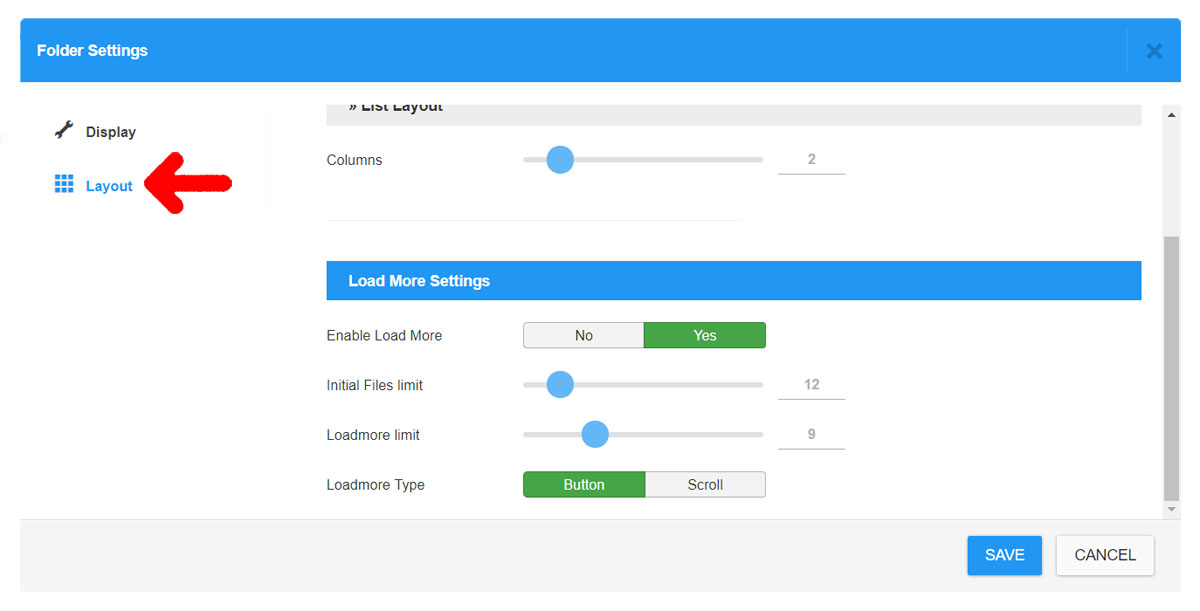
#Example 4: Layout change
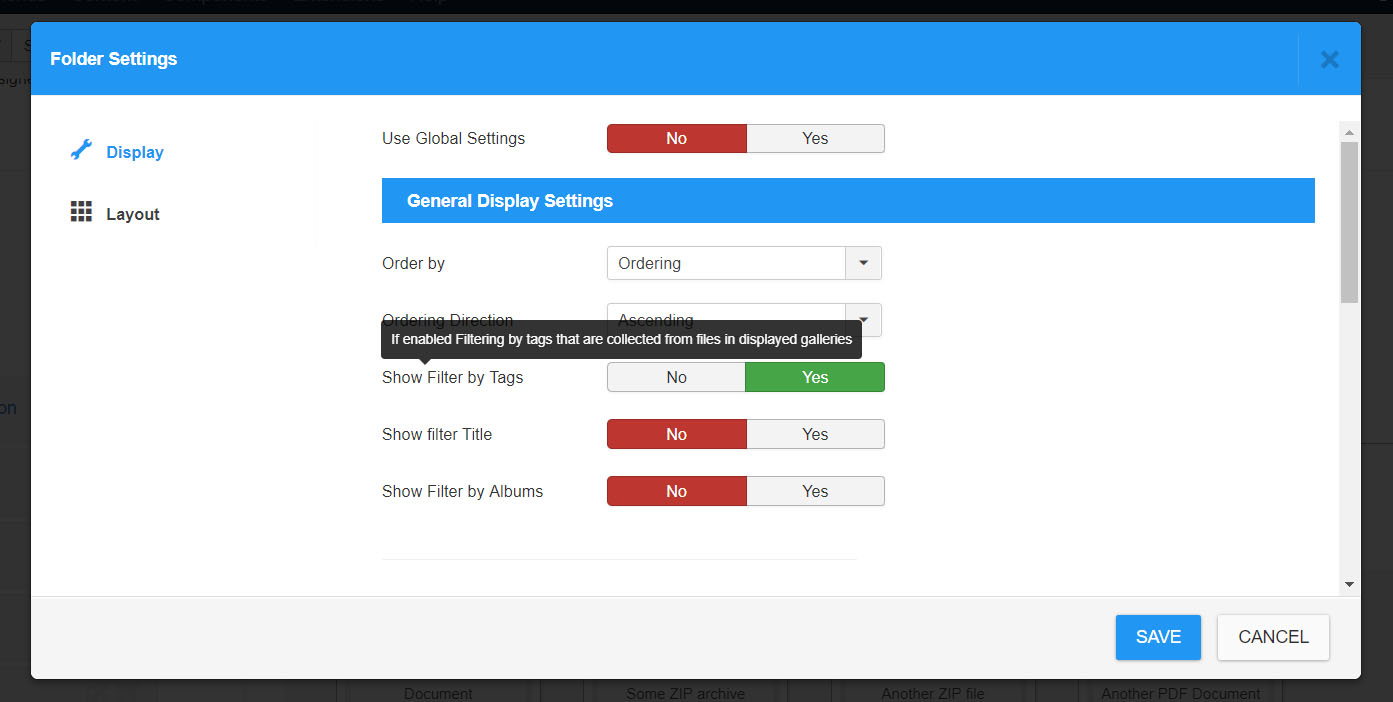
you can set the folder layout output settings via syntax:
{ cwattachments layout=grid3dcube}
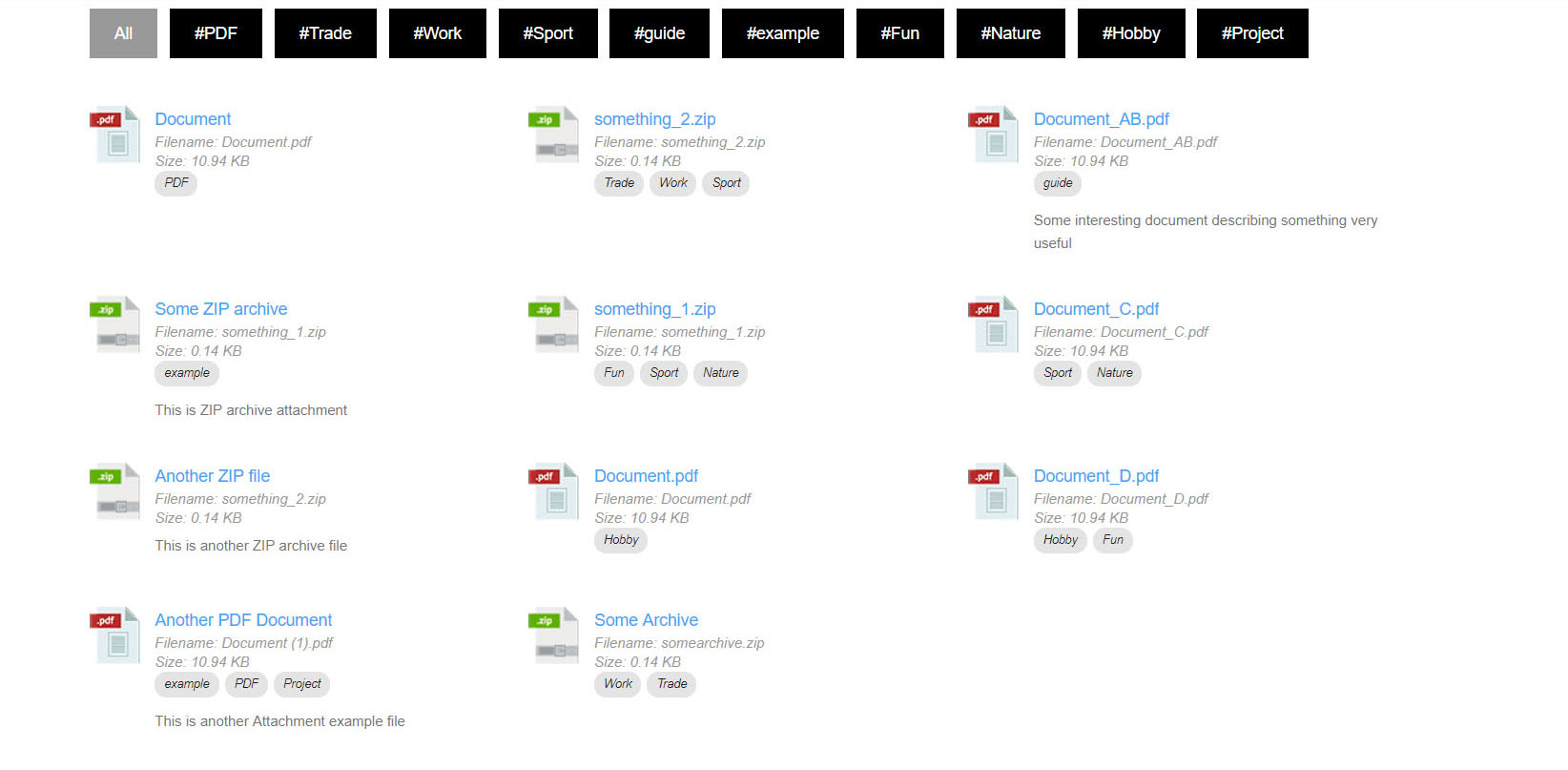
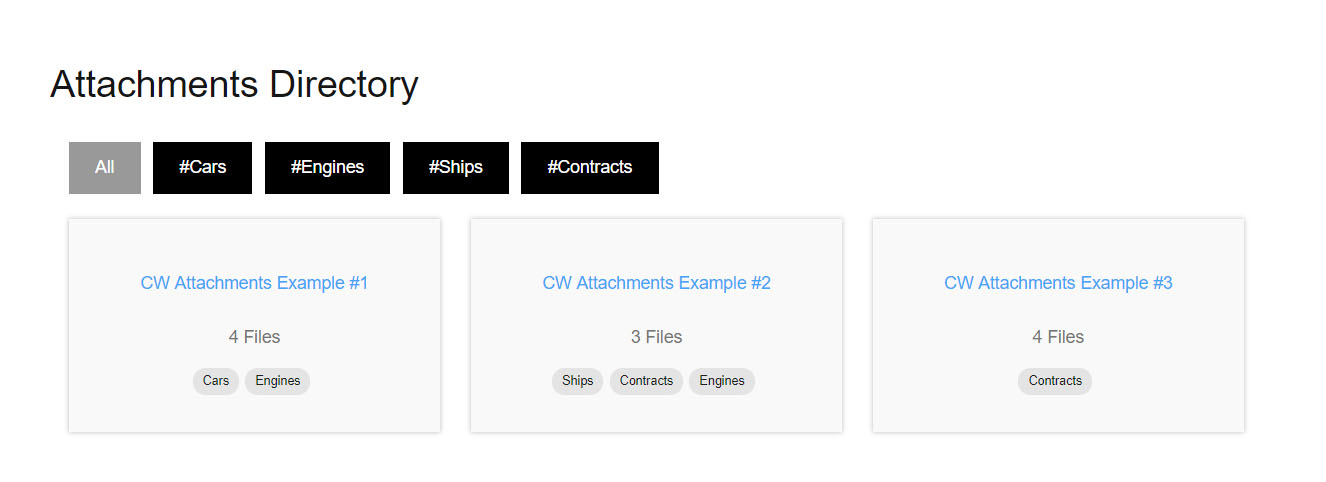
this syntax will display Grid3D Cube layout - rest of parameters taken from article/plugin settings. Don't forget, you dont have to set these parameters via syntax if you set your folder in article/plugin settings to work as you wish. We use the syntaxes to show multiple folder instances where each one is different.
{cwattachments layout=grid3dcube}
#Note:
Syntax parameters can be combined... only exception is that list will override start/count parameters. For example you can use syntax as {cwattachments start=1;count=5;layout=masonry;cols=3}
Are you impressed enough to try it? Go to download sectionDOWNLOAD
...or Sign Up firstBUY NOW